请求参数绑定
在开发中,我们总会写username := context.PostForm("username")//解析POST类似的功能,每次只能实现对一个数据操作的方法。
Gin框架提供了实体绑定的功能,可以将表单数据与结构体绑定,从而达到简化上诉过程的方法。
用用户注册功能来实践表单实体绑定的操作:
type UserRegister struct{
Username string `form:"username" binding:"required"`
Password string `form:"password" binding:"required"`
Phone string `form:"phone" binding:"required"`
}
其中:
- form表示要与哪一个字段进行绑定
- binding表示该字段是否是一个必须字段(required代表必须)
GET、POST、POST JSON 数据绑定
将GET、POST、POST JSON数据绑定到服务器端的struct中。
以POST JSON为例:
//记住,struct里面必须是已导出的变量(其他位置可获取,否则err会提示成功,但无法成功绑定)
type jsonInfo struct {
Name string `form:"Name"`
Age int `form:"Age"`
Sex string `form:"Sex"`
}
func jsonBinder(engine *gin.Engine) {
engine.POST("/JSONbinder", func(context *gin.Context) {
fmt.Println("visit route: ", context.FullPath())
var info jsonInfo//先创建一个变量以存储从前端获取到的数据
//解析前端通过POST提交的JSON数据
if err := context.BindJSON(&info); err != nil {//这里必须是引用上面创建的变量。
log.Fatal(err.Error())
return
}
fmt.Println("json bind successful, info: ", info.Name, info.Age, info.Sex)
_, _ = context.Writer.Write([]byte("json bind successful, info:" + info.Name))
})
}
func (c *Context) BindJSON(obj interface{}) error:用于将获取到的JSON数据绑定到一个struct中。其中,obj interface{}是我们定义的object,该函数返回一个error。func (c *Context) ShouldBind(obj interface{}) error:用于绑定获取到的POST中的数据。func (c *Context) ShouldBindQuery(obj interface{}) error:用于绑定获取到的GET中的数据obj的定义参考上文定义的方法。
POST JSON使用的json用例:
{
"name":"The name",
"sex":"Girl",
"age":16
}
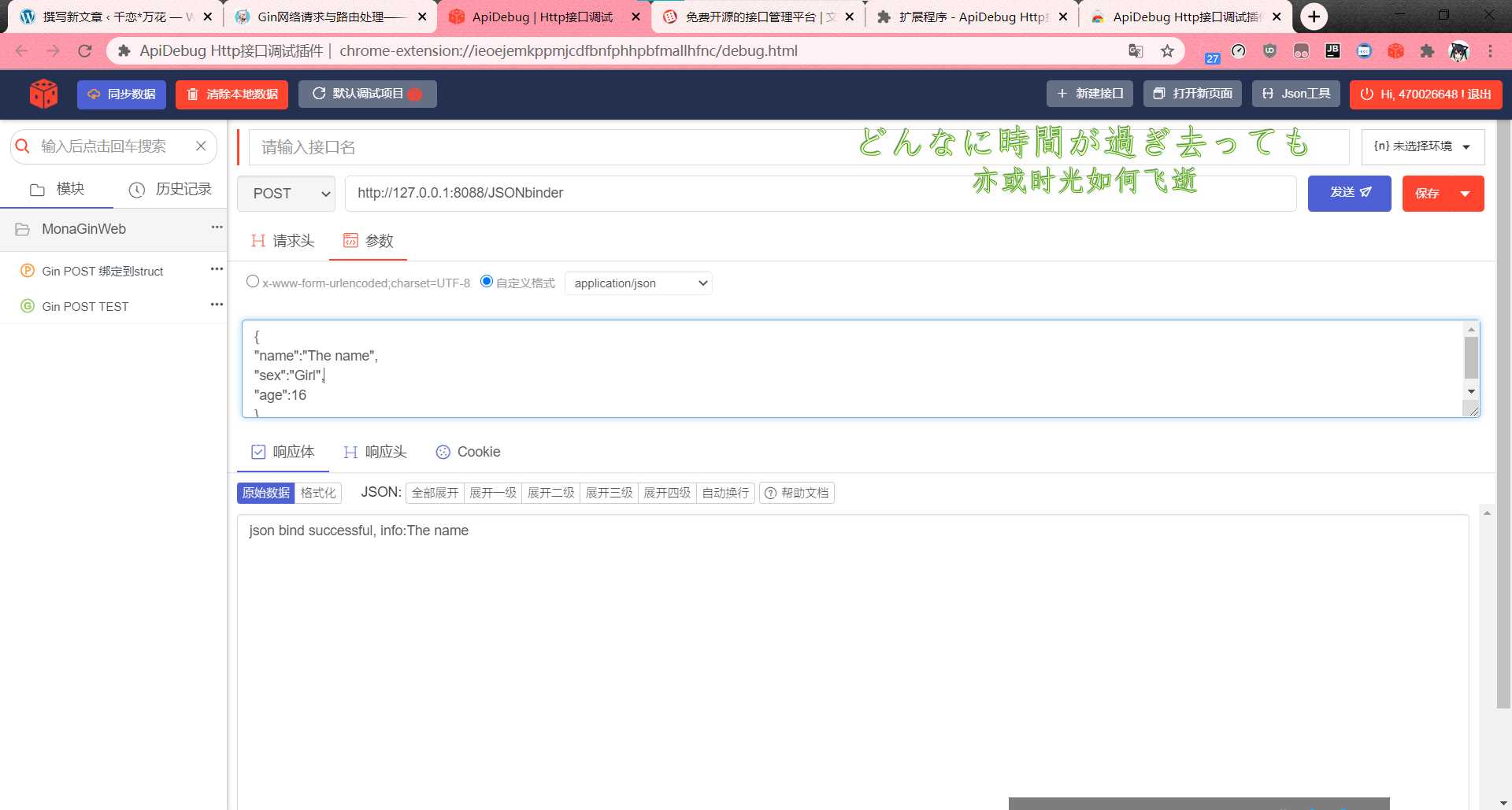
附:HTTP接口调试插件
平常开发者可能会使用一款叫做PostMan的软件,这个软件界面时全英文的,对国内用户可能不是很友好,而且还得下载软件。我接下来介绍的这款“插件”是一款Chrome插件,它可以实现API接口的调试。
CRAP-API 官网
Chrome 插件下载
以下是使用截图: